React/React 개념 정리
[React] Class를 이용한 옛날 React 문법
Dev dreamer
2023. 1. 22. 00:19
강사님 왈!
class 컴포넌트는 변수랑 함수를 많이 보관할 수 있는 통이다!

우선 extends React.Component 룰 붙여주고
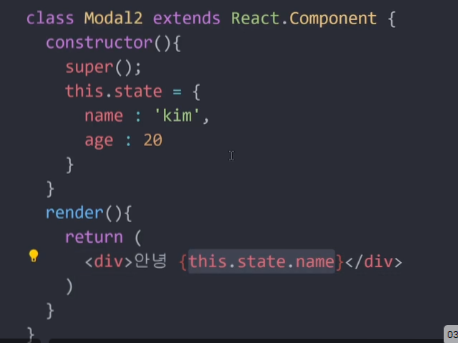
constructor, super, render 이 세가지를 채워줘야 한다!

이와 같은 구조르 형성되어 있다.
그냥 기본 템플릿 이라고 생각하면 된다.
render()이후 중괄호 안에 return 을 넣어준다.
class 컴포넌트에서 state 를 만들려면?
constructir 안에다가 this.state를 넣고 중괄호를 넣는다.
이 state 안에 오브젝트(왼쪽 변수 오른쪽 데이터 값)를 넣어줄 수 있다.

this.state에 이름과 나이를 저장했고
그 값을 쓰고 싶으면 위에처럼 thisstate.name or age 의 데이터 값을 가져다 쓸 수 있음.
state 를 변경하려면 class 컴포넌트에서 어떻게 해야할까 ?
버튼을 클릭하면 state 를 수정하게 하고 싶다면.

this.setState 를 통해서 변경을 원하는 변수값과 넣고 싶은 데이터 값을 넣으면 된다.
기존 state 에 변경사항만 반영을 해준다.(차이점만 분석해서 넣어줌)
class 컴포넌트에서의 props
constructor에 props 를 넣어준다.
그 안의 supers에도 proprs 를 넣어준다.

부모 클래스에서 Modal2 자식클래스에게 props를 보냈다고 생각하면
constructor 와 super 에서 props 를 받아준 후 사용할 곳에서
props 를 쓰고자 할때 this.props 형태로 사용해줘야 한다.
출처 : 코딩애플 React 강의 12강 입니다.
https://codingapple.com/ 알아야할 핵심내용을 쉽게 설명해주시는 강의 같습니다.