[React] import / export

현재 진열 화면을 만들어 놓은 상태에서 데이터를 넣어보자.
현재 서버에 연결이 안되어 있기 때문에 서버에서 데이터를 가져왔다고 가정하에 진행

이렇게 심발에 넣을 데이터를 넣기위해 useState 를 선언했는데

이렇게 긴 데이터를 넣기는 부담스럽기에
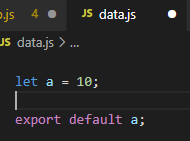
다른 js 파일로 빼둘 수 있다.

다른 js 파일에 변수에 데이터 값을 넣고 그 변수를 export default 를 통해 export 할 수 있고
그 데이터 값을 다른 js 파일에서 import 하여 이용할 수 있다.
이 값을 import 한다면
import 작명 from '파일경로'
를 통해서 가져온다.
위와 같은 경우는 이렇게!!

이때 여러값을 export 하고 싶으면 ?? 이렇게 하면 된다.

export default 이 아닌 export 한 데이터 값을 쓰려고 import 하면!
이렇게 중괄호를 해줘야 한다.

아까 이용하려던 큰 데이터 값을 js 파일에서 옮겨서 export 하려면

다음과 같이 export default 를 해주고
이를 import 할때는 export 'default 가 있으니까 해당 변수명 설정 / 파일경로를 입력해 주면 된다.

외부에 큰 데이터 값을 옮겨놓고 import 해서 사용하기!
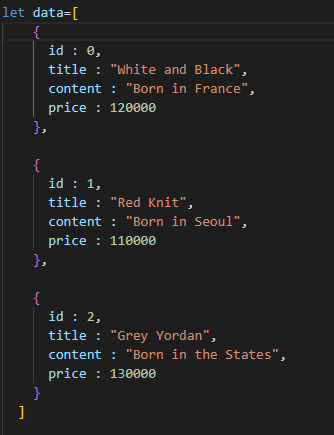
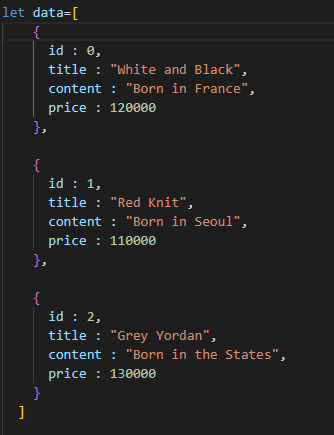
이 데이터의 구조 먼저 살펴보자

대괄호(array) 안에 중괄호에 데이터가 3개가 존재하는 형태이다.
요약을 해보자면
let data =[({},{},{}]; 이런 구조이다
{} 는 오브젝트 자료라고도 하는데
내가 여러가지 데이터를 한 변수에다가 보관하고 싶을때 array 자료를 사용할 수 있다.
숫자나 문자등을 array에 보관을 하고 그 데이터를 index 를 통해 가져다쓸 수 있는데
이러한 array 구조와 비슷한 데이터 형태가 있는데

array 구조는 바로 저장이 가능한 구조인 반면
{} object 자료 같은 경우에는 중괄호에 저장하는데
데이터 자료의 이름을 함께 저장해 주어야 한다.
object 자료형에서 내가 원하는 데이터 값을 가져오고 싶다??
순서를 지정하는 것이 아닌

이런식으로 object 데이터를 출력할 수 있다.

그렇다면 위의 대괄호(array)안의 중괄호(오브젝트 객체) 의 데이터는 어떻게 뽑아야 할까???
이러한 복잡한 자료에서 데이터를 뽑을때는 시작 기호를 잘 봐야 한다.
대괄호로 시작하므로 array 자료이다.
일단 array 자료에서 데이터를 뽑고 그 다음 중괄호(오브젝트 자료)에서 데이터를 뽑으면 된다.
일단 위의 데이터를 import 해서 담은 값을 console에 찍어보면


배열값이 나오게 되는데
이때 첫번째 배열값을 출력해보면


이렇게 출력이 되며 마지막으로 하나의 값만 출력한다고하면(price_


이런식으로 값을 가져올 수 있는 것을 확인할 수 있다.
출처 : 코딩애플 React 강의 2-3 강 입니다.
https://codingapple.com/ 알아야할 핵심내용을 쉽게 설명해주시는 강의 같습니다.