💡object / array 함수의 경우 redux를 통해서 state를 변경하는 방법이 다르다.

Redux의 경우 state를 변경요청하면 기존의 것에서 한번에 모두 바꿔주니까

이런식으로 해주면 바로 바뀔 수 있다는건 어느정도 예상이 가능하다.
여기서 array와 object를 갖은 state는 약간의 다른 특징이 있다.

return 부분 잆어 해당 초기값을 가져오는 파라미터값에 변수명을 지정하여 바로 변경이 가능하다.
return 문 안써도 되는 이유는 (immer.js) 어떤 라이브러리가 자동으로 state 복사본을 return 해준다.
즉 object나 array 같은 함수들은 직접 수정해도 적용되기 때문에 return 문의 전체 데이터 함수를 다 옮기지 않아도 된다.
💡 Redux의 숫자 state 변경 함수에 대해서도 알아보자
array 함수의 경우 return 문 없이 필요한 부분을 가져다가 직접 대입 하면됐다..
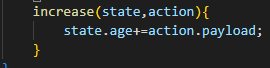
마찬가지로 바꾸려는 age 부분을 요청시 원하는 값만큼 더해주면 된다.

이렇게 ChangeName 함수에 변경값을 넣어서 함수를 구성하고

changeName 함수를 import 한 페이지에서 onClick 시 해당 변경 함수를 dispatch에 실어서 요청을 해준다.
그러면 버튼을 누를 때 마다 해당 age 에 1씩 더해진다.
그러면 만약 1을 더하고 싶을때, 10을 더하고 싶을때, 20을 더하고 싶을때
매번 이렇게 더하고 싶은 수가 달라지면 변경 함수를 새로 선언해야하나?

이러한 부분을 보완해 줄 기능이 변경함수 파라미터에 있다.

changeName 변경함수에 기존의 초기값을 받아오는 state 파라미터 말고 하나 더 쓸 수 있다.
이 파라미터는 changeName을 import 한 페이지에서 데이터를 받아온다.

changeName 파라미터에 들어있는 데이터를 store.js 의 changeName 두번째 파라미터에서 받아온다
즉 그 값을 변경시킴으로써 함수 계산 정도를 바꿀 수 있는 것이다.
이때 두번째 파라미터에
payload (메시지에 실어 보내는 화물)
를 붙여줘야 정확한 데이터 값으로 산출되어 원하는 계산 값이 나온다.

변경 함수의 두번째 파라미터의 명칭은 보통 action 이라고 쓴다.
여기서 action이란 state 변경함수를 action 이라고 한다.

이렇게 많이 쓴다.
💡 파일 분할하기. Redux 부분을 좀 더 정리된 형태로 사용해보기
store 라는 폴더를 따로 만들어 준다.
그리고 user 부분의 해당하는 createSlice 를 옮기기위해
userSlice.js 파일을 만들어 준다.

그리고 store 파일에 없어진 userSlice 의 user를 임포트 해서 다시 configureStore에 등록 해주면 된다.



이렇게 새로운 슬라이스가 있으면 각각 다른 폴더에서 관리해주는것도 좋다.

store.js 부분에서는 필요한 부분만 cofigureStore 에만 등록해주면 된다.
출처 : 코딩애플 React 강의입니다.
스스로 생각해서 코드를 직접 짜보게끔 많이 유도해주시고 강의 설명도 이해가 쉽게 설명해주십니다.
'React > React Redux Toolkit' 카테고리의 다른 글
| [React] Redux 를 이용하여 장바구니 상품 담기 및 수량 변화. (0) | 2023.01.29 |
|---|---|
| [React] Redux store의 state 변경하는 방법 (0) | 2023.01.28 |
| [React] Redux를 이용해 State 저장, 사용해보자 (0) | 2023.01.28 |
| [React] Redux Toolkit 설치하기 (0) | 2023.01.28 |




댓글