쪽지 페이지를 만들었다. 쪽지 리스트 페이지에서 쪽지 세부페이지로 데이터를 넘길 때
db에서 전달된 보낸사람 id , 제목 , 내용 , 시간
등을 세부페이지로 전달해줘야 했다.
그 안에서 다시 db에 요청해서 받아올 수가 없는 이유는 쪽지 list 에서 어떤 쪽지를 선택했는지
그에대한 정보를 세부페이지에선 알수 없기에 어떤 쪽지를 불러와야 할지 모른다.
즉 무조건 쪽지리스트 페이지에서 쪽지 세부페이지로 위의 데이터를 받아와야만 했다.
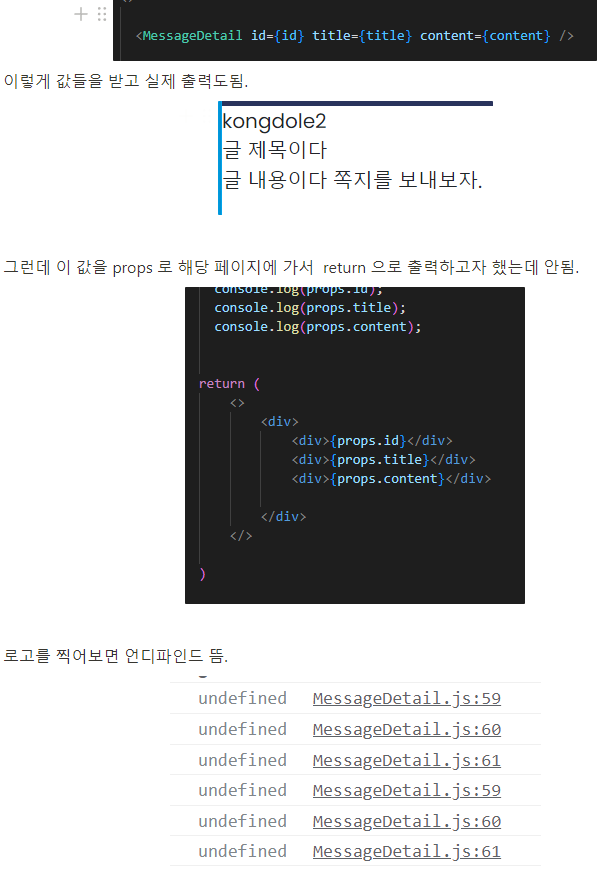
그런데... props를 통해서 데이터 값을 전달해 주려고 했는데 전달이 안되었다.
props 값을 출력하는 콘솔 값에서 계속 undefined 만 반복적으로 찍혔다
내가 또 얕게 공부해서 그 기능을 잘못 이해한거 아닐까 계속 고민하면서 그에 대한 자책과
문제를 해결해서 쪽지함을 이쁘게 만들고자 하는 욕심이 나를 너무 힘들게 했다.. 후..
5시간 정도를 구글에서 헤매다가 결국 포기하고 다른기능 먼저 만들기로 했다.
학원에 도착해서 강사님께 여쭤보니...
props 의 값은 window 를 통해서 넘어간 페이지로는 전달이 안된다고 했다.
window location 으로 이동하는 페이지에서는 그전에 저장했던 props 값들이 전달이 안된다.
그래서 link 를 통해서 props 를 전달하거나 혹은
window.localStorage.setItem(key,value) 값을 지정해줘서 다음 페이지에서 이용하는 것이다.
즉 쪽지를 클릭할때 해당 값들을 locakStorage 에 저장한 후에 세부페이지에서 get을 통해 이용하는것이다.
오래 고민했던 만큼 props 가 window.location 을 통해 전달이 안된다는 것을 오래오래 기억에 남을듯 싶다.
아래는 강사님께 여쭤보려고 간단하게 만들었던 문제점을 스샷으로 만든것이다.

'프로젝트 > 프로젝트 과정 중 문제 해결' 카테고리의 다른 글
| 웹에서 받은 number정보를 db에 저장하려면?? (0) | 2022.10.29 |
|---|---|
| submit 초기화 속성때문에로 날린 2일 (0) | 2022.10.28 |


댓글