버튼을 클릭했을 때 array 가 가나다 순으로 정렬을 하게 만들어라
let [a, setA] =[가, 나 , 다]
onClick = () =>{
let sortA = [...a];
sortA.sort();
setA([sortA]);
}
sortA 라는 다른 화살표에 기존의 화살표 정보값을 받아주고
그 화살표가 가르키는 array 를 정렬해 준후에
그 값을 setA 에 담아주면 다른 화살표로 인식해서 변화를 적용해 준다.
글 제목을 누르면 상세페이지 만들기(모달 창)
html 자체로 두면 너무 난잡하고 더럽다-> 컴포넌트를 만들자
1. function을 만들어 준다(다른 함수 바깥에 만들어 줘라) 이름의 첫 단어는 대문자로!!
2.return () 안에 html을 담기
3.<함수명> </함수명> 쓰기

이렇게 html 이 다로 있을때
함수 한단어로 축약하고 싶으면

의미 없는 div 같은 경우는 <> </> 로 이용이 가능하다.
어떤걸 컴포넌트로 만들면 좋은가
1.반복적인 html 축약할 깨
2.큰 페이지들(페이지 전환할 때)
3. 자주 변경되는 것들
컴포넌트로 만들어 쓰는건 자유지만 컴포넌트의 단점이 있다.
컴포넌트는 우선 함수 밖에 따로 만들어 줘야 하기 때문에 데이터의 이동이 자유롭지 않음.
즉 state 가져다 쓸 때 문제생김
(A함수에 있떤 변수는 b함수에서 맘대로 가져다 쓸수 없음)
컴포넌트를 많이 만들어 주면 데이터의 이동등에 불편한 점이 생간다 라는것을 기억해라!
너무 더럽거나 자주 출현하는 것들만 컴포넌트를 만들면 좋다.
Funtion 이 대문자로 시작하는 무언가가 있다. 컴포넌트라고 생각하면된다.
Modal 창을 평소에 숨겼다가 어떤 버튼을 누르면 보여주기 구현
Modal 창과 같은
동적인 UI 만드는 Step(기억하기!!)
1. html , css로 미리 디자인 완성
2. UI 의 현재 상태를 state 로 저장
state를 하나 만들고 state 로 저장하면 됨.

여기에 초기값 true or false 로 넣어놓고 현재 UI의 상태를 나타내면 좋다.
3. state 에 따라 UI가 어떻게 보일지 작성(조건문으로)
return문 안에 중괄호를 넣어서 구성하는데 중괄호 안에 if 문을 넣을수 없으므로
3항연산자를 통해서 원하는 조건식을 작성한다.


modal이라는 state 값이 참을 갖을때 <Modal>창을 띄워준다.





해당 부분을 클릭했을때 모달창이 화면에 나오게 하고 싶으면 ustState 를 이용해 주면 된다.
숙제
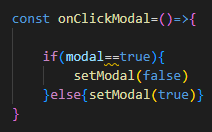
다시 눌렀을때 사라지게 해라.
난 onclick 했을때 작용할 function 함수를 하나 선언을 먼저 하고

조건문을 사용해서 해당 함수를 작동시켰습니다.
출처 : 코딩애플 React 강의 6~7강 입니다.
https://codingapple.com/ 알아야할 핵심내용을 쉽게 설명해주시는 강의 같습니다.
'React > React 강의 개념 정리' 카테고리의 다른 글
| [React] 블로그 글 발행 기능 다루기 (0) | 2023.01.21 |
|---|---|
| [React] 사용자가 입력한 글 다루기. (0) | 2023.01.21 |
| [React] props 를 이용해 부모의 state를 얻어 쓰자!!// 상세 페이지도 만들어보자! (0) | 2023.01.20 |
| [React] map 사용하기. (0) | 2023.01.19 |
| [React] 레이아웃 만들 때 JSX 문법, state, 버튼 기능, state 사용법 (1) | 2023.01.19 |




댓글