input 활용하기
을 통해 다양한 입력방식이 가능하다
input 여러 종류들
input 여러 종류들


range


checkbox


date


select


textarea


위와 같은 다양한 input 기능들이 있는데

onChange / onInput 을 통해 코드의 상호작용이 가능하다.
onChange 는 유저가 input 안에 타이핑이나 선택을 할 때마다 어떠한 동작을 하게 된다.


입력 할 때마다 1이 출력되고 있는 것을 확인 할 수 있다.
이벤트 핸들러의 여러가지 기능!
onMouseOver={} 인풋에다가 마우스를 가져다 댔을때 코드실행
onScroll={} 이 태그에 스크롤바가 있으면 스크롤바를 조작 할 때 마다 코드 실행
이외에도 이벤트 핸들러 종류 많음!! 검색해봐라잇!
input에 입력한 값 가져오는 방법!!!

입력한 함수에 변수 파라미터(보통은 e ) 를 넣어서 해당 데이터를 컨트롤 할 수 있다.

input 태그에서 발생하는 여러 기능들이 담겨있다.
특히!!!
e.target 을 하면 input 위치를 가르키는데
e.target.value 하면 input 위치에 입력한 값을 의미한다.
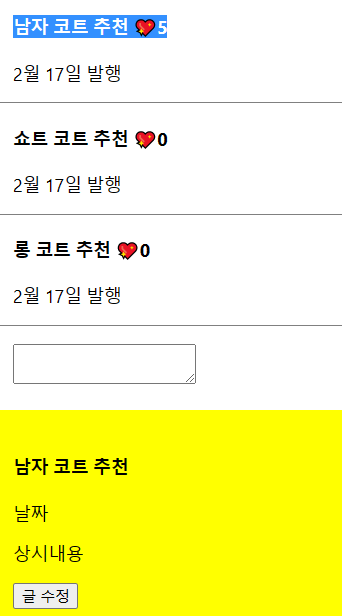
이벤트 버블링( 클릭이벤트가 상위 html로 퍼지는 현상)


하트를 눌렀을 뿐인데 코달창도 뜸 즉 그 하트를 포함한 상위 태그들의 모든 동작들도 같이 작용한다.
이러한 현상을 막고자 할때!!!

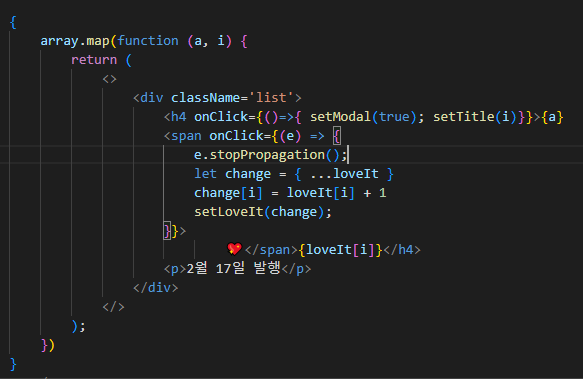
해당 태그안에 함수에 파라미터 e 를 넣어주고!
e.stopProgagation() 을 넣어주면 이벤트 버블링을 막을 수 있다.
하트 눌렀을때 하트만 동작함!!!! (원래 있던 javascriot 문법임.)
![]()
input에 입력한 값을 저장하려면?



하나의 useState 값을 선언하고 onChange 가 동작 할 때마다 바로바로 set을 통해 저장해준다.
여기서 console 을 찍어보면 하나 알아야할 중요한 정보가 나온다.


딱 한글자를 입력하면 바로 콘솔이 안찍힌다.
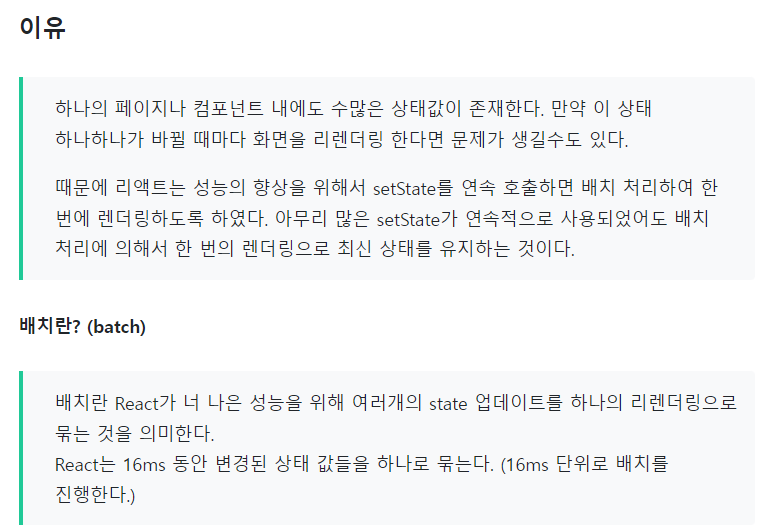
state 는 비동기 처리(변경된 데이터 값들을 일괄적으로 처리함)
즉 useState 는 일단 바로 실행을 안하고 일단 다음줄 부터 실행을 한다.(일괄처리를 위해)

출처 : 코딩애플 React 강의 10강 입니다.
https://codingapple.com/ 알아야할 핵심내용을 쉽게 설명해주시는 강의 같습니다.
useState 의 비동기처리 관련 출처:
'React > React 강의 개념 정리' 카테고리의 다른 글
| [React] BootStrap 사용하기 (1) | 2023.01.22 |
|---|---|
| [React] 블로그 글 발행 기능 다루기 (0) | 2023.01.21 |
| [React] props 를 이용해 부모의 state를 얻어 쓰자!!// 상세 페이지도 만들어보자! (0) | 2023.01.20 |
| [React] map 사용하기. (0) | 2023.01.19 |
| [React] React 컴포넌트와 모달창 개념! (0) | 2023.01.19 |




댓글